Table of Contens Displayed With Shortcode
DemoDisplaying TOC Using Shortcode
The plugin allows to display TOC anywhere within the page.
In this demo page we have placed TOC at the beginning of each chapter.
The current chapter will be always highlighted in the TOC.
It all makes the user navigation much easier.
Now let's go through the plugin settings to see how to configure it.
Displaying TOC anywhere in the page can be easily done using a shortcode [сmtoc_table_of_contents].
But before doing it, let's configure a few settings.
General Settings
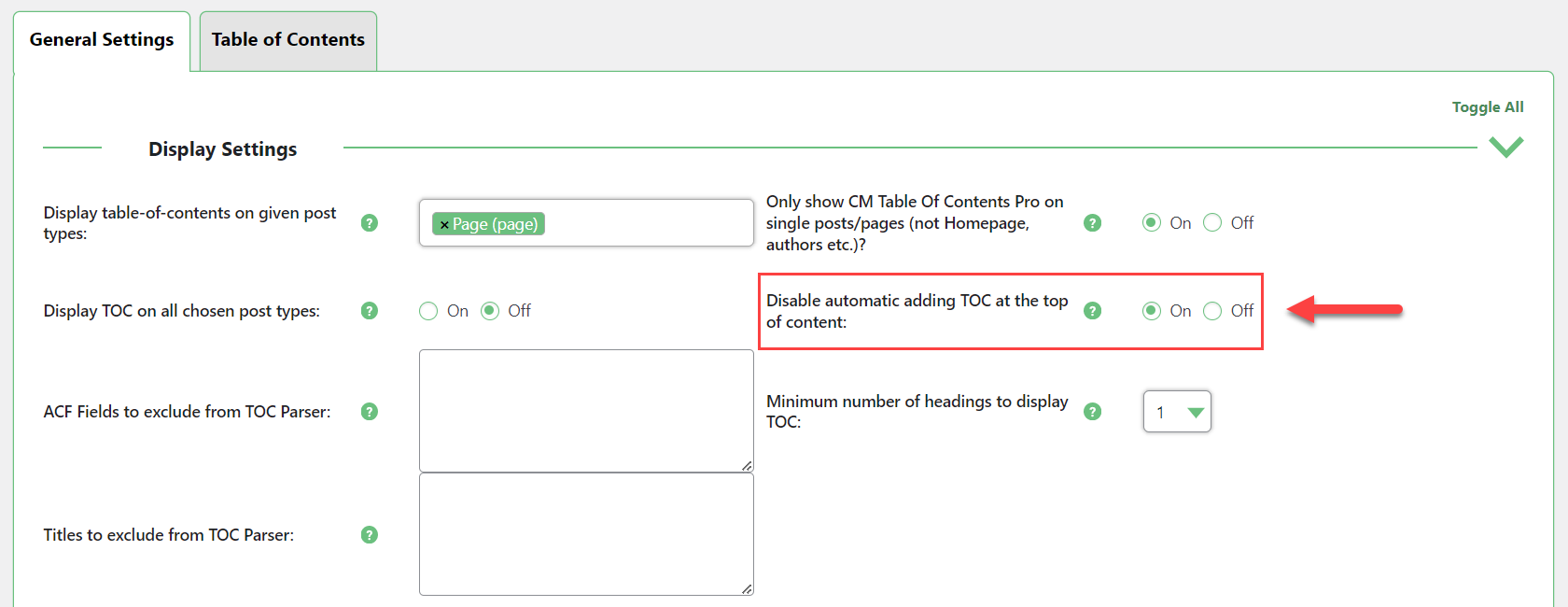
By default, when you enable the TOC functionality, the TOC is displayed at the top of the page.
You can disable automatic displaying at the top, in order to display TOC only with the shortcode in needed places.
It can be done in plugin settings.
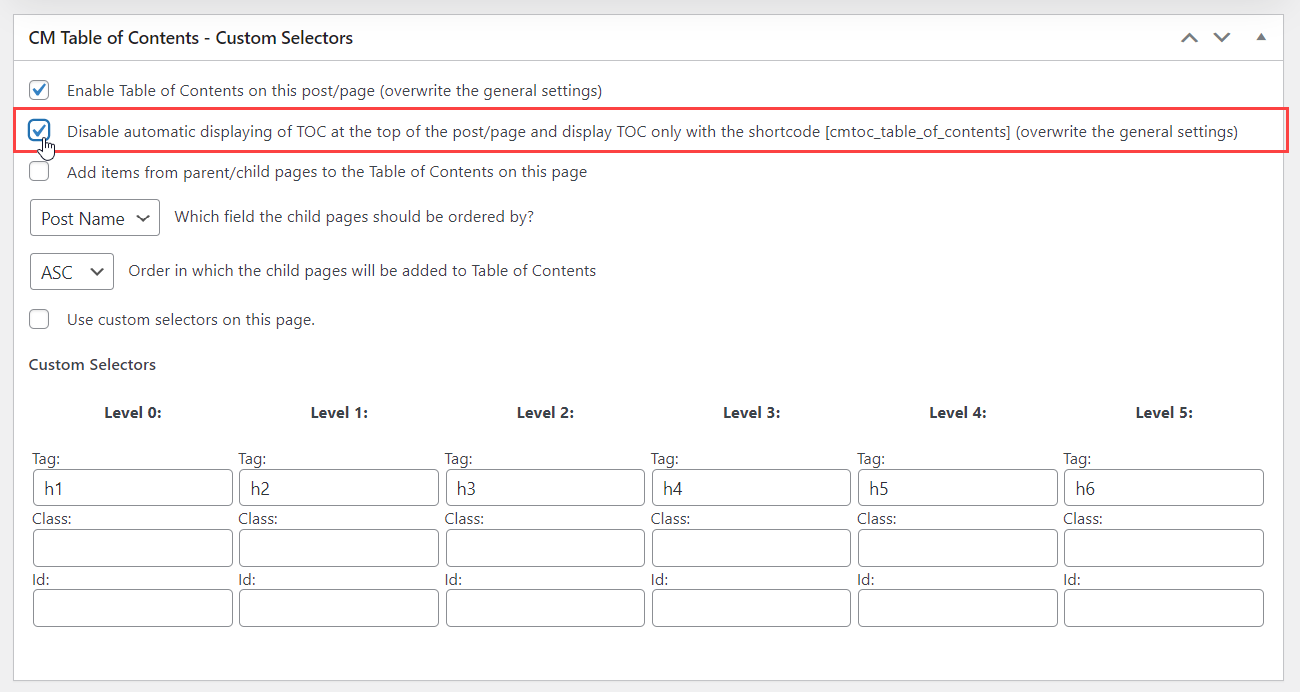
Metabox Settings
The same can be done specifically for each post/page.
It can be done while editing the page in the metabox CM Table of Contents - Custom Selectors.
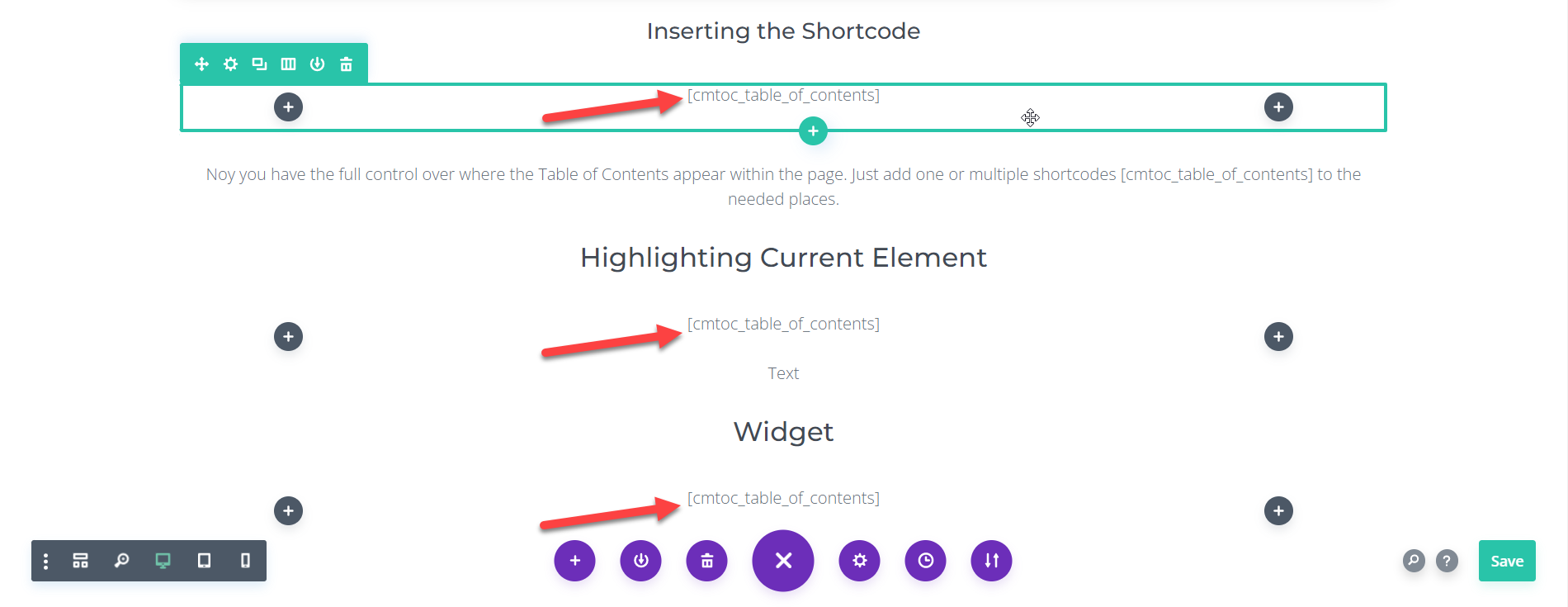
Inserting the Shortcode
Now you have the full control over where the Table of Contents appear within the page.
Just add one or multiple shortcodes [сmtoc_table_of_contents] to the needed places.
It can be done using the standard page editor or other page builder.
Here's how inserting shortcodes looks like on the current page using the Divi builder:
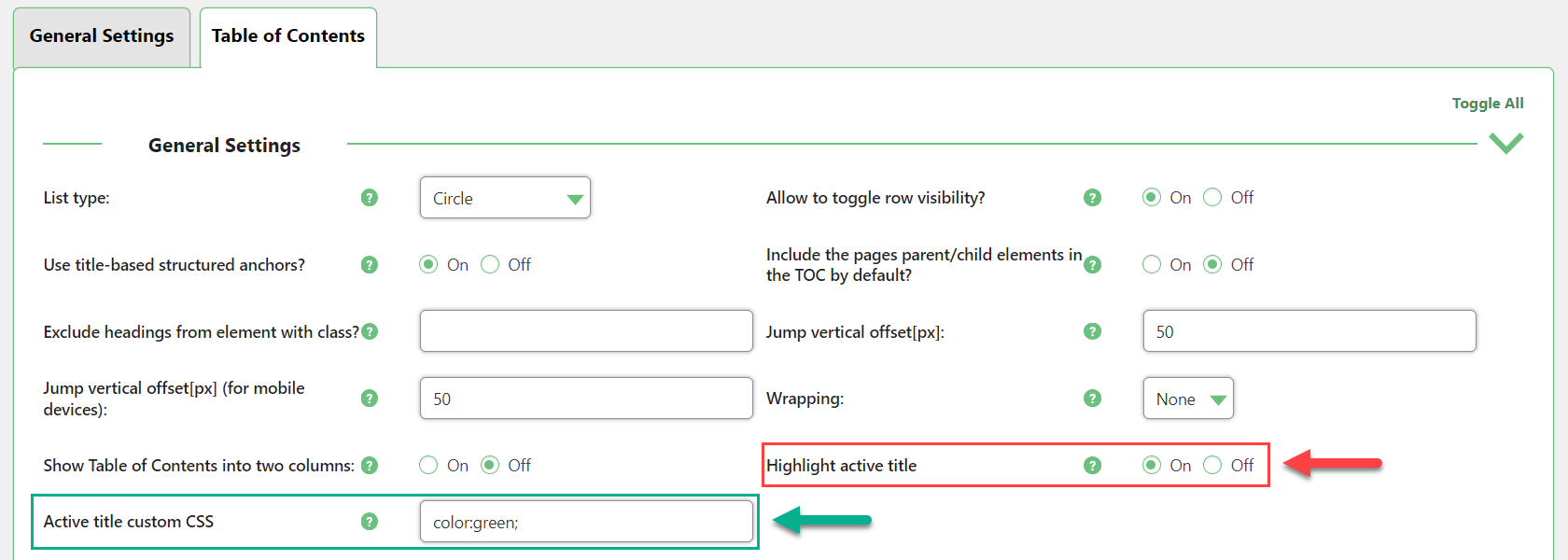
Highlighting Current Element
It is also convenient to highlight the currently viewed chapter in the TOC.
It can be highlighted in the regular TOC (either automatic at the top of the page or inserted with the shortcode) and in the Floating TOC.
It can be easily enabled in plugin settings. You can also add custom css.
For example, in our case, we defined to change the font-color of the current element to green.
CreativeMinds Table of Contents Plugin for WordPress allows to helps users easily navigate your posts. The TOC plugin can automatically generate and insert an easy to use, user friendly navigation section to the post headers. The index makes readers’ life much easier as they can simply click on the headings to be taken to the content.
For more information go to the plugin product page
Try Other Table of Contents Demos